Description
Introduction
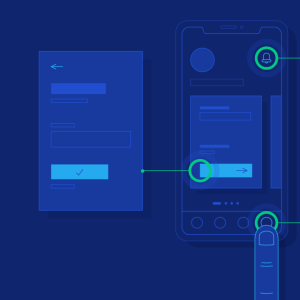
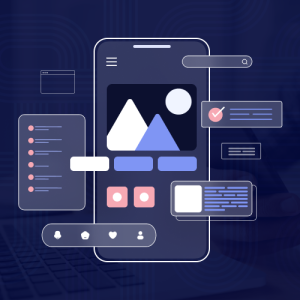
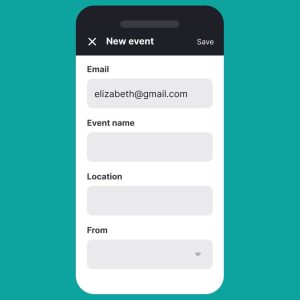
Grid and spacing configuration files help in structuring UI layouts by defining spacing, margins, and alignment rules. These settings ensure that UI components are properly arranged across different screen sizes while maintaining a visually balanced design.
Problems It Solves
– Prevents inconsistent spacing in UI
– Helps maintain structured layouts for better readability
– Ensures responsiveness across various screen sizes
– Reduces time spent on manual alignment adjustments
– Standardizes spacing between components for visual harmony
– Provides a unified design language across the app
About Code Format
These files typically use structured data formats such as JSON or YAML, defining spacing units, grid columns, and breakpoints.
Customization
– Adjust spacing units to fit different design requirements
– Modify grid columns and gutter sizes
– Define responsive breakpoints for better adaptability
– Standardize spacing rules for all UI components
– Enable fluid grids for flexible layouts
– Optimize for both desktop and mobile views









Dalhatu –
“This ‘Grid and Spacing Config’ has been a massive help in streamlining my app development process, particularly as a solo developer. It allows me to quickly establish a consistent and responsive grid system, significantly reducing the time I spend on tweaking spacing and alignment. It’s made my UI much more cohesive and professional-looking, and I’m confident it will contribute to better cross-platform compatibility.”
Aminat –
“This configuration file is brilliant! Working solo on app development, the grid layout structure and standardized spacing it provides have been invaluable. Responsiveness is now a breeze, alignment is spot on, and my UI feels cohesive across different platforms. It has dramatically reduced UI fragmentation and streamlined my workflow, allowing me to focus on core functionality instead of wrestling with spacing and alignment issues. This resource is a must-have for any developer looking to create polished, consistent user interfaces.”
Ifeanyi –
“This configuration file has been a total asset in my solo app development journey. It significantly streamlined the UI process, providing a clear grid system and consistent spacing that instantly improved my app’s visual appeal and usability across devices. The responsive design capabilities alone saved me countless hours of tweaking and debugging, leading to a much more polished and professional final product. It’s an incredibly valuable tool for any developer looking to create a cohesive and well-structured app without the complexities of manual adjustments.”