Description
Introduction
Accessibility settings files define guidelines to ensure that applications are usable by people with disabilities. They cover aspects such as color contrast, keyboard navigation, screen reader support, and dynamic font scaling.
Problems It Solves
– Prevents poor color contrast that affects readability
– Enables users with disabilities to navigate the app efficiently
– Ensures compliance with accessibility guidelines (WCAG, ADA)
– Reduces usability issues for visually impaired users
– Improves text scaling for better readability
– Allows customization of interactions for diverse user needs
About Code Format
These files are usually JSON, YAML, or similar configurations defining accessibility preferences such as color contrast levels, focus indicators, and text resizing options.
Customization
– Adjust color contrast to meet WCAG compliance
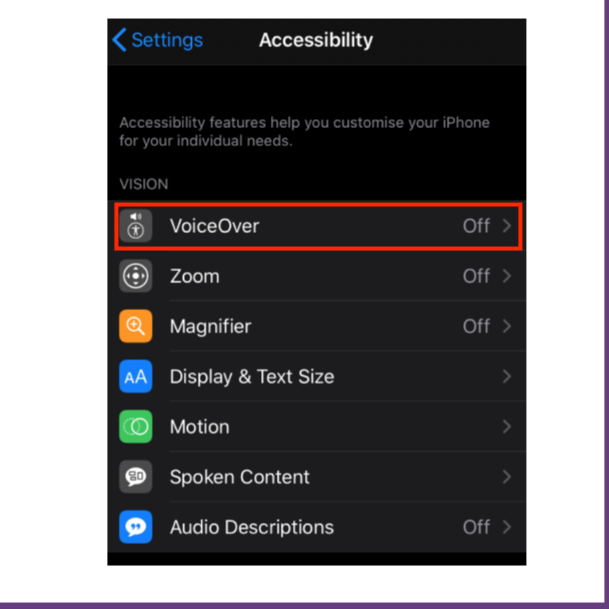
– Enable text-to-speech support for UI elements
– Customize focus indicators for better keyboard navigation
– Define larger touch targets for users with mobility impairments
– Implement reduced motion settings for sensitive users
– Enhance screen reader compatibility for dynamic content








Olaitan –
“This ‘Accessibility Settings’ file is fantastic! As a solo developer, it significantly streamlined my app development process by providing built-in features for color contrast, keyboard navigation, and screen reader optimization. Implementing these accessibility features independently would have been time-consuming, but this made it easy, improving usability and ensuring compliance with accessibility standards. It’s a must-have for anyone serious about creating inclusive applications.”
Tochukwu –
“Implementing the ‘Accessibility Settings’ has been a fantastic experience. The features it provides, from defining color contrast to establishing keyboard navigation rules and optimizing for screen readers, have significantly improved the usability and inclusivity of my application. It’s made ensuring compliance with accessibility standards much easier, and I’m confident that it’s enhanced the experience for all users.”
Serifat –
“This accessibility settings resource has been invaluable in streamlining my development process. Implementing features like color contrast adjustments, keyboard navigation, and screen reader support was surprisingly straightforward. It significantly improved the usability and inclusivity of my application, ensuring compliance with accessibility standards. This tool has been a fantastic aid in creating a better experience for all users.”